#GWアドベントカレンダー 「1つサービスを作る」の3日目記事 Bootstrap4適用
以下の GWアドベントカレンダー 「1つサービスを作る」の3日目記事です。
Bootstrap4を適用していきます。
ログイン後のリダイレクト
やり残したことを対応します。
after_sign_in_path_for はログイン後のリダイレクト先、after_sign_out_path_forはログアウト後のリダイレクト先です。
app/controllers/application_controller.rb に追記します。
class ApplicationController < ActionController::Base private def after_sign_in_path_for(resource) user_path(resource) end def after_sign_out_path_for(resource) root_path end end
参考にしました。
bootstrapに対応
Railsで使うにはドキュメントにあるように gem 'bootstrap', '~> 4.4.1'を行えば良いようです。
getbootstrap.com
しかし、色々と調べてみると、一番良いのは、こちらのドキュメントでしょうかね?
Gemfile に2つのgemを放り込みます。
gem 'bootstrap', '~> 4.4.1' gem 'jquery-rails'
そしてbundle installする。
次にapplication.cssをapplication.scssにリネームする。
mv app/assets/stylesheets/application.css app/assets/stylesheets/application.scss
app/assets/stylesheets/application.scss を編集して@import "bootstrap";を追記する。
そして、JSのディレクトリが無いので作成する。
mkdir -p app/assets/javascript/
その後、app/assets/javascript/application.jsを以下の内容で新規に作成する。
//= require jquery3 //= require popper //= require bootstrap
動作確認
app/views/users/show.html.erb を以下のように編集します。
bootstrap メディアオブジェクトを適用します。
<div class="media"> <a href="<%= @user.twitter %>" class="align-self-start mr-3"> <img src="<%= @user.image %>"> </a> <div class="media-body"> <h5 class="mt-0"><%= @user.name %></h5> <p><%= @user.description %></p> <p><%= @user.website %></p> <p><%= @user.twitter %></p> </div> </div>
そして rails サーバーを再起動してTwitterログインすると、プロフィール画面が少しだけきれいに表示されました。

#特別定額給付金 をオンラインで申請した #マイナポータル を使って
2020年5月20日更新
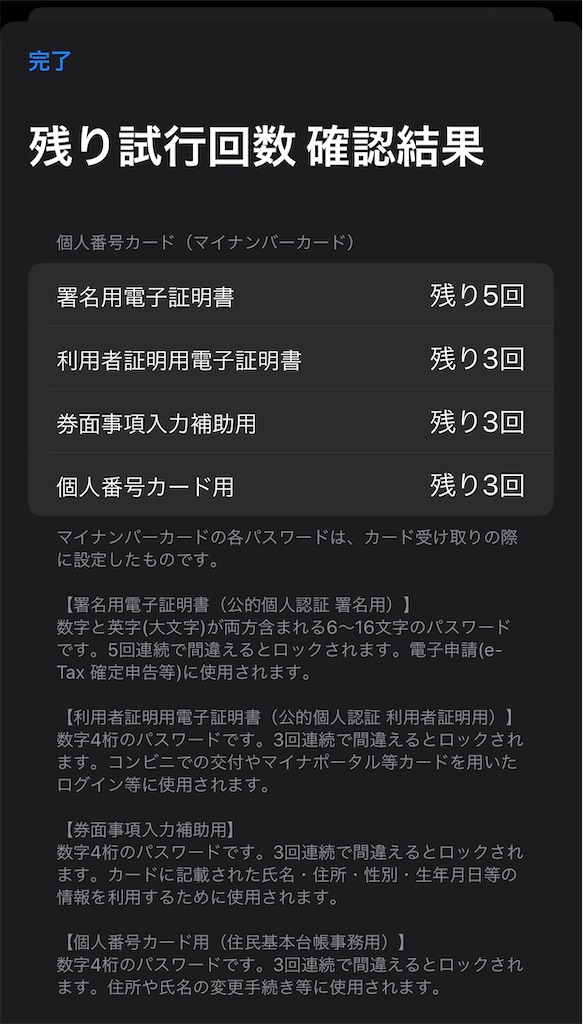
特別定額給付金の給付決定通知書が郵送されてきました。
振込は2020年5月21日の予定です。

特別定額給付金の受付がはじまる
特別定額給付金の申請は前から言われてたとおり、マイナポータルを使って行われました。
わたしは、こういうのが大好きなので、さっそく特別定額給付金をオンラインで申請しました。
※特別定額給付金のオンライン申請を行う前に「マイナンバーカードに記録されている住所の確認」と「マイナンバーカードのパスワード試行回数の確認」を事前に行っておくことをオススメします。
コンテンツの下の方に追記していますので、ご確認ください。
- 2020年5月20日更新
- 特別定額給付金の受付がはじまる
- 申請する!
- 申請書の控えについて
- 感想
- よく見かけるトラブル
- マイナンバーカードに記録されている住所の確認
- マイナンバーカードのパスワード試行回数の確認
わたしはマイナポータルは登録済みなので、申請だけです。
なお、マイナポータルに登録する手順はこちらです。
kawahara-ci.hatenablog.com
2020年5月1日時点でオンライン申請できるのは、679市区町村で、こちらになります。
https://www.soumu.go.jp/main_content/000686087.pdf
こちらも随時更新中?
kyufukin.soumu.go.jp
申請する!
申請には10分ぐらいかかります。
スマホを使って申請してみました。
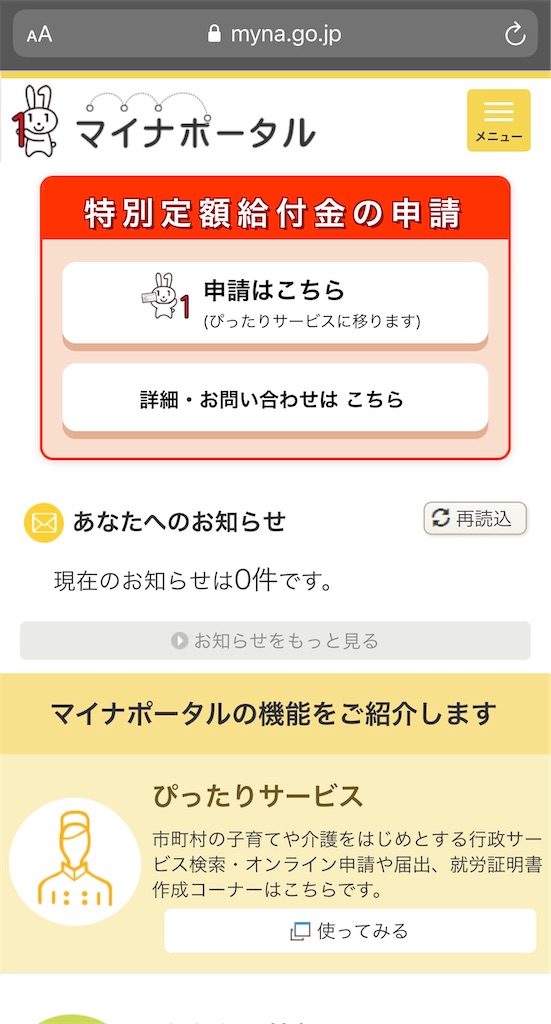
- マイナポータルAPでマイナポータルにログインします。
「申請はこちら」を押下します。

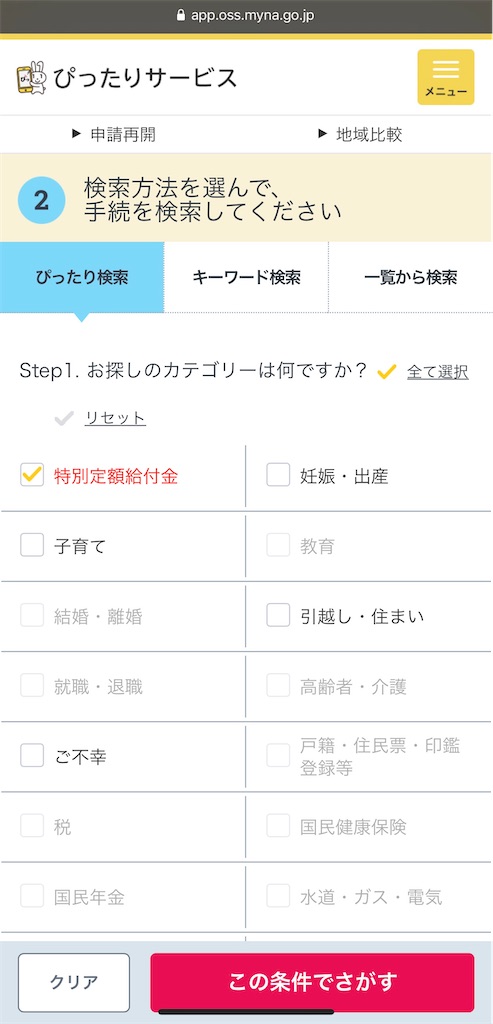
郵便番号を入力し「地域を検索」を押下します。

オンライン申請を受付けている市区町村なら「特別定額給付金」が表示されます。

チェックボックスを有効にして、「この条件でさがす」を押下します。

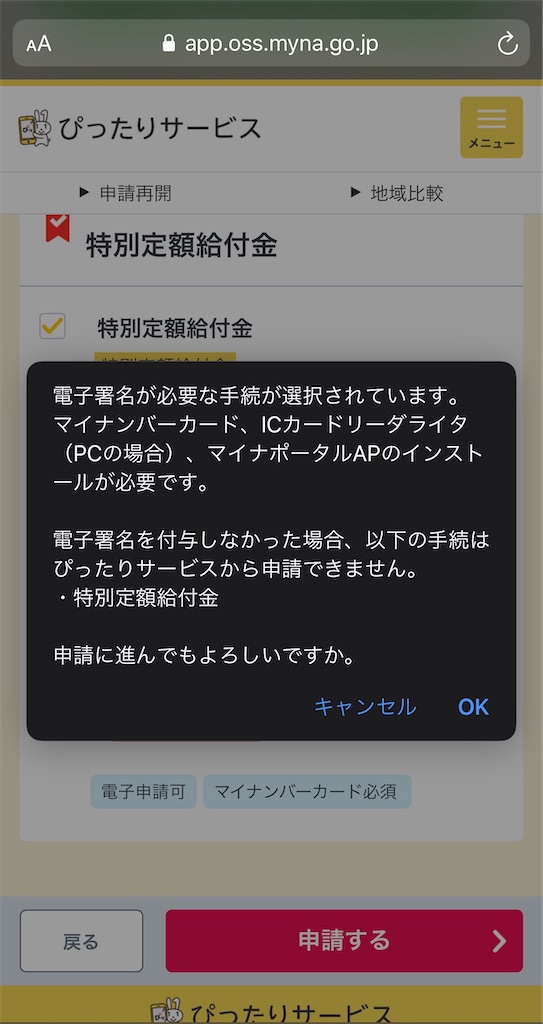
確認画面が出るので「申請する」を押下します。

注意事項がポップアップするので「OK」を押下します。

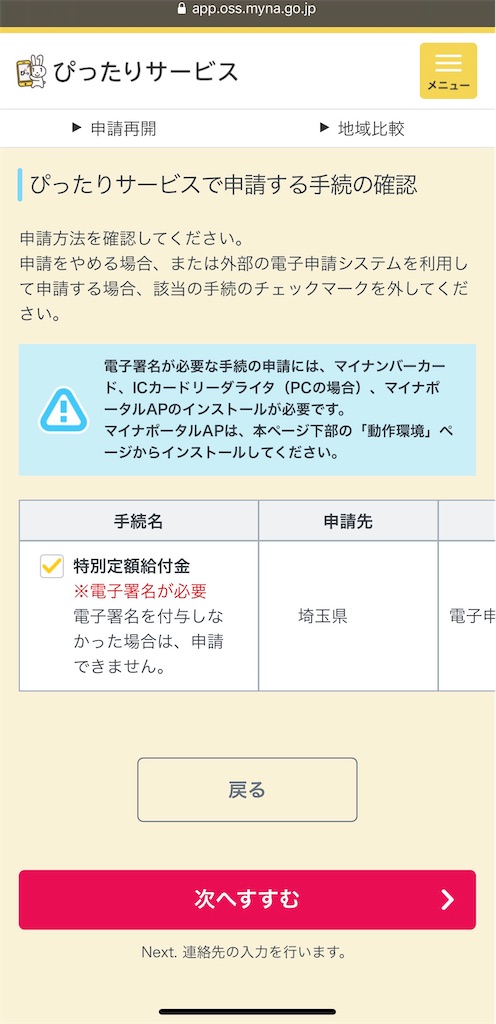
申請先の市区町村があっていることを確認して「次へすすむ」を押下します。

申請するスマホのブラウザや「アプリの確認」「マイナンバーカードの確認」「署名用電子署名書の暗証番号の確認」を聞かれますので、チェックボックスを有効にして「次へすすむ」を押下します。

メールアドレス、電話番号の入力をして「次へすすむ」を押下します。

個人情報の入力画面になります、マイナンバーカードから情報を補完できるので、「マイナンバーカードを読み取り」を押下します。

確認画面になるので「カードを読み取る」を押下します。

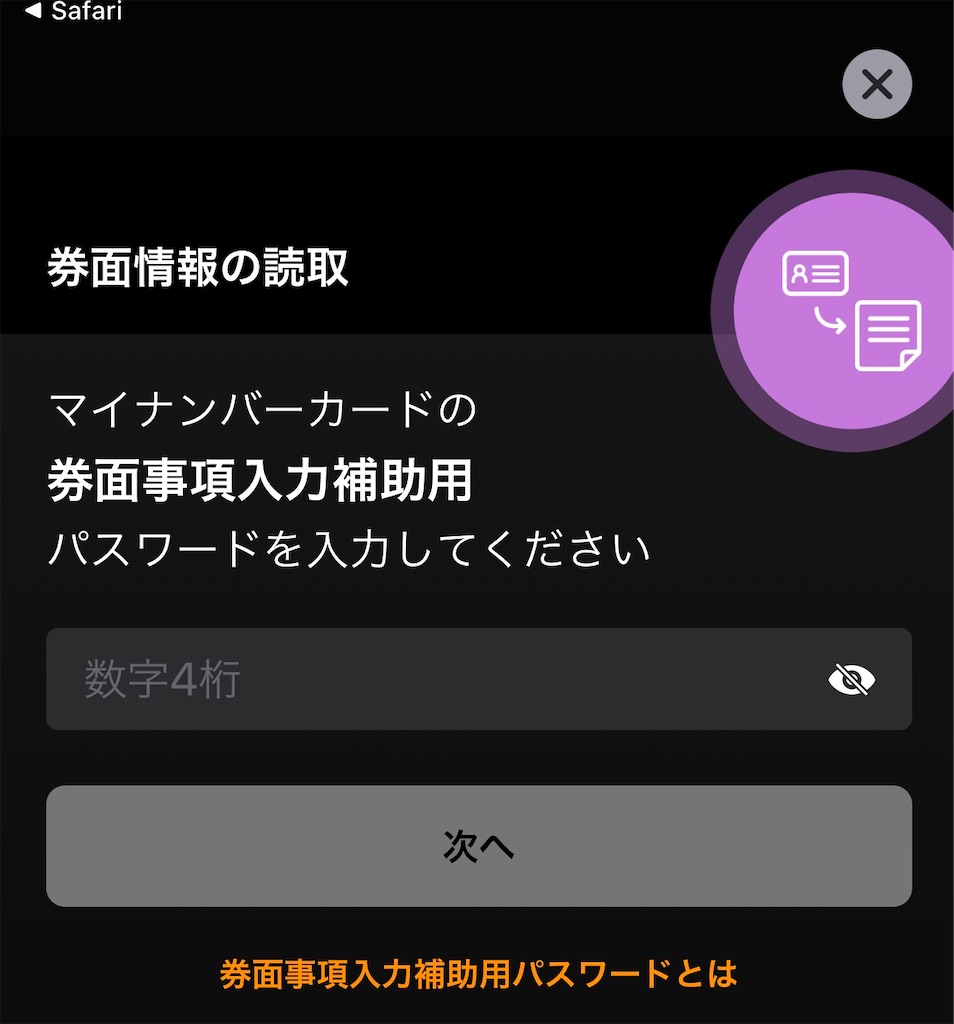
マイナポータルAPアプリが起動し、「券面事項入力補助用」の4桁の番号を入力して「次へ」を押下して、マイナンバーカードを読み取ります。

読み取りが完了すると、氏名、住所、生年月日などが入力済みになっているので足りない箇所を入力して「次へすすむ」を押下します。(「入力内容を保存」を押下すると15.へすすむ)

入力内容の保存をしたい人は、ここでできます。

入力内容の保存して戻って入力再開、わたしは世帯主なので「給付対象者 2」以降も入力します。

受取口座情報を入力し「次へすすむ」を押下します。

確認画面になりますので「次へすすむ」を押下します。

添付資料の登録します、銀行口座の確認として「キャッシュカード」を撮影するか、「オンラインバンキングのキャプチャー画面」をアップロードします。

アップロードが終わったら「次へすすむ」を押下します。

同意事項が出るので確認して「以上を確認・同意し、次へ」を押下します。

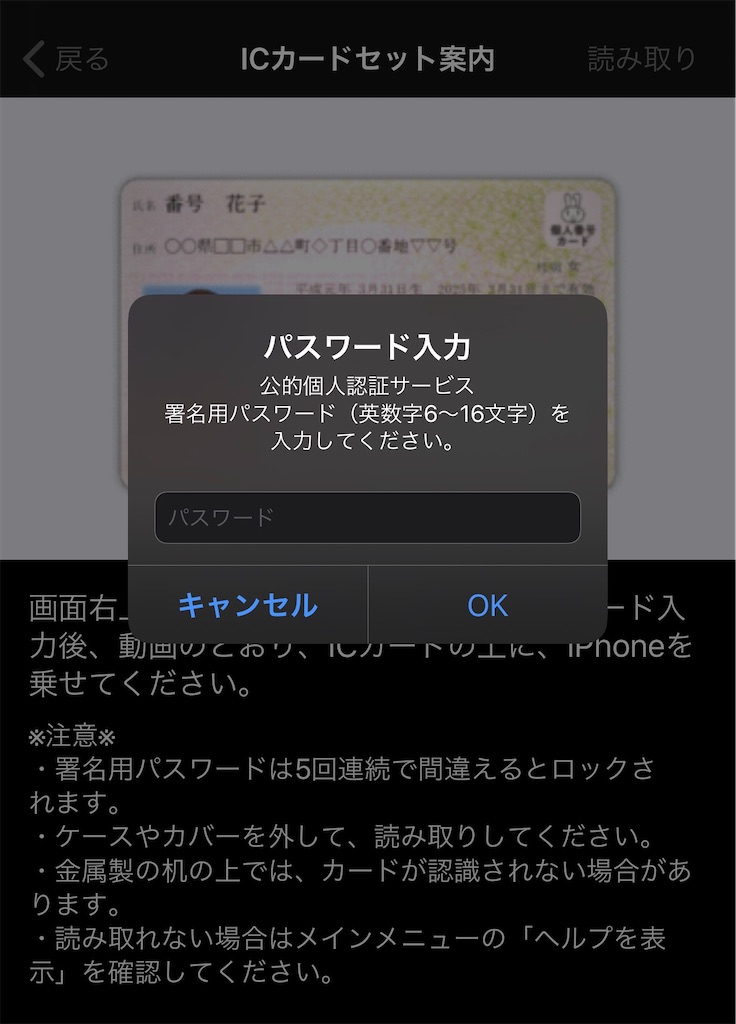
マイナポータルAPアプリが起動します「署名用電子証明書」のパスワードを入力し「次へ」を押下します。

送信を実行します、申請する市区町村を確認して「送信する」を押下します。

受付番号が表示されたら申請は完了、念のため「控えをダウンロードする」か「登録アドレスに送信」のどちらかを押下して控えを取っておきましょう。

申請完了です!画面キャプチャしながらなので30分ぐらいかかりましたが、普通に申請するなら10分程度でしょう。
申請書の控えについて
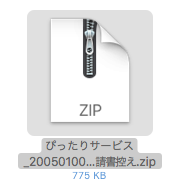
メールアドレス宛に特別定額給付金の申請書類の写しを送信するとzipで来る。

解凍すると説明pdfと以下のファイルがある。
受付番号_申請者情報の控え.pdf 受付番号_申請様式の控え.pdf 受付番号_特別定額給付金.csv

csvファイル、漢字コードはUTF-8、改行コードCR+LFでした。
漢字コードがUTF-8なのは今風で良いですね。
改行コードはLFだけでも良かった気がしますが、Windows 7対応ですかね??
なお、拡張子がcsvのファイルでは、ファイル名をクリックして旧バージョンExcelで開くと文字化けするので、ご注意ください。
感想
特別定額給付金をオンラインで申請した感想です。
オンライン申請はポジティブな感想が多く、ネガティブに感じることが無かったです。
感じたことを以下に羅列します。
- とにかく手軽、朝に申請したのでサイトも軽かったです。
- 記入する内容が少ない。
- 氏名、生年月日、住所、連絡先、メールアドレス、扶養家族、銀行口座と必要最低限でした。
- 扶養家族のマイナンバーを入力する必要が無いです。
- 印鑑不要。
- 記入の控えがメールで送られる。
唯一のネガティブに感じたのは電話番号が、各区切りで分割されて入っているので表計算ソフトで開くと、局番の最初の0が消えて表示されてしまいます。
その項目を選択して文字列に設定すれば再び表示されますけど、-区切りを入れておけば良かった気がします。
よく見かけるトラブル
- スマホが対応してない。
- Androidは一部対応しておりません、FAQを確認してください。
マイナポータルAPに対応しているスマートフォンを教えてください。 | よくある質問|マイナポータル
- Androidは一部対応しておりません、FAQを確認してください。
- macOSの最新版 macOS Catalinaは対応してません。
- タイムアウトする。
- 混雑によるものなので時間をおいてやりましょう。
- 電子証明書の検証に失敗しました お住まいの市区町村の窓口で電子証明書を更新してください。(El123-2303) - (MPA-lS-l05)
- 混雑によるものなので時間をおいてやりましょう。
- FAQにも記載があります。
よくある質問|マイナポータル
- 住所が異なるエラーについてです。
マイナンバーカードに記録されている住所の確認
特別定額給付金のオンライン申請でトラブルが多いのが現住所と、マイナンバーカードの住所情報が異なっているケースです。
住所変更をするには役場で変更するしかないです。
一応、アプリを使えば住所情報を確認できます。
JPKI利用者ソフトアプリをダウンロードします。
住所の確認手順
- JPKI利用者ソフトアプリを起動します。
「自分の証明証」を押下します。

「署名用電子証明書」を押下します。

「読み取り」を押下します。

説明が不十分ですが、ここで入力するのは「署名用電子証明書」のパスワードです。

マイナンバーカードの読み取りを行います。

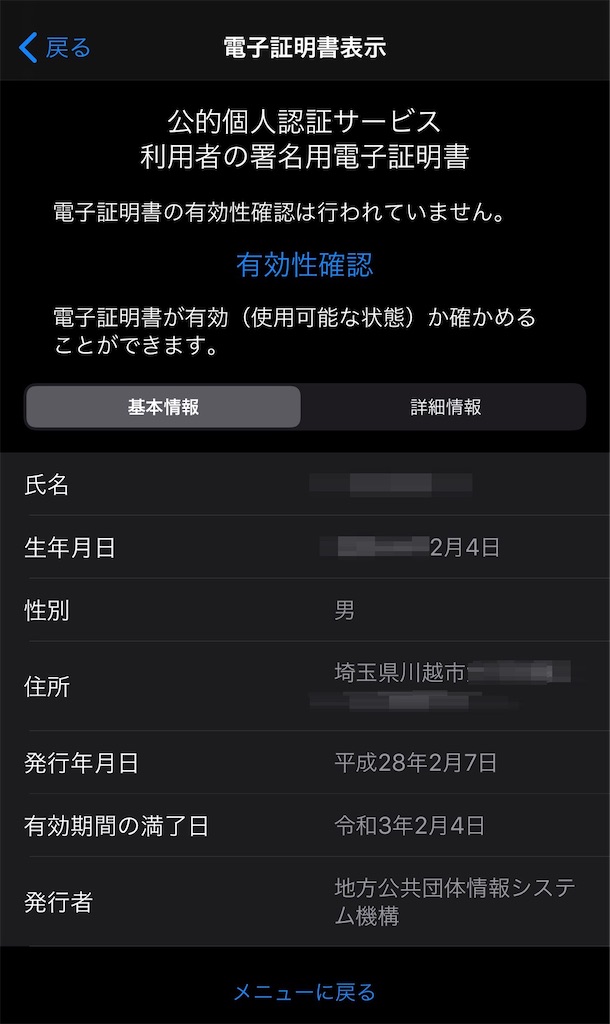
個人情報が表示されます。
引越しなどで現住所と一致しているかの確認するために「有効性確認」を押下します。

再び「読み取り」を押下します。

説明が不十分ですが、ここで入力するのは「署名用電子証明書」のパスワードです。

マイナンバーカードを読み取ります。

有効性確認結果:「有効」と表示されれば「署名用電子証明書」は問題ないです。

ついでにアプリの一番上のメニューに戻り「更新通知設定」を押下します。
- デフォルトは以下のように有効になっていないので、更新通知を有効にしておきましょう。

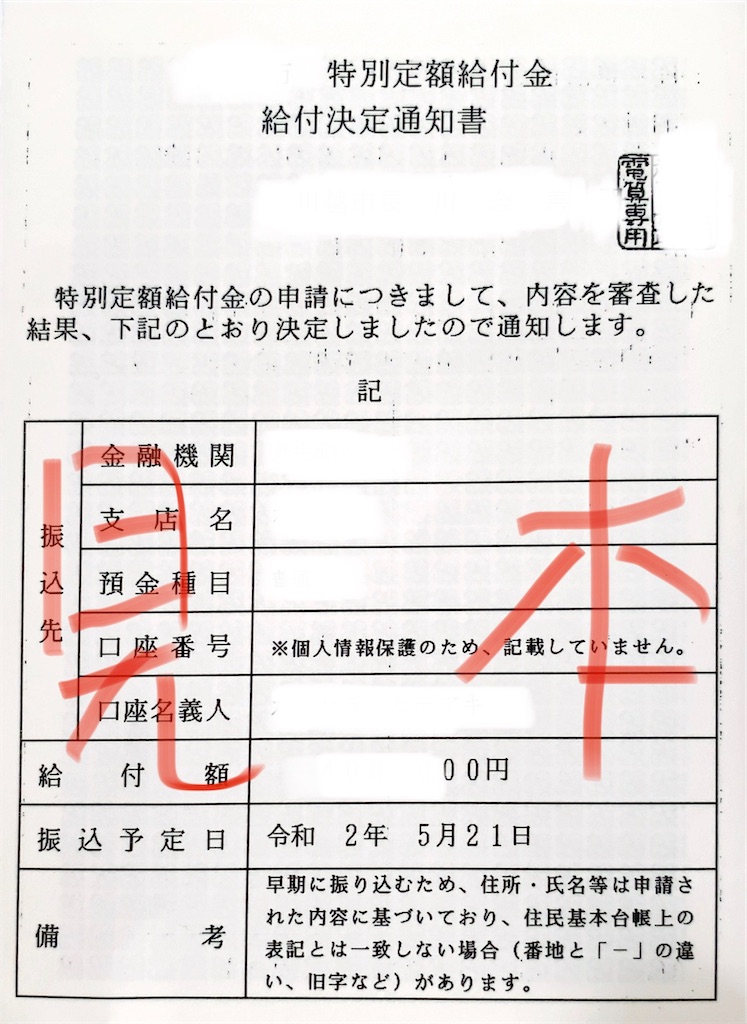
マイナンバーカードのパスワード試行回数の確認
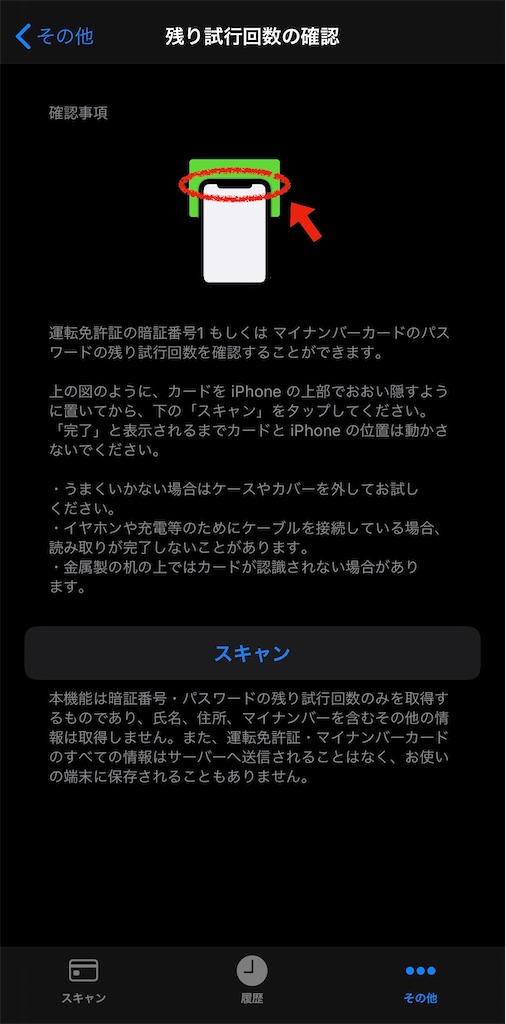
マイナンバーカードのパスワードを間違えた?!あと何回間違えて大丈夫か?!という不安があるときはiPhoneなら「Japan NFC Reader」というアプリで回数が確認出来ます。
apps.apple.com回数の確認手順
#GWアドベントカレンダー 「1つサービスを作る」の2日目記事 プロフィール画面作成
以下の GWアドベントカレンダー 「1つサービスを作る」の2日目記事です。
まずはプロフィール画面まで作ります。
プロフィール画面作成する
userモデルの変更
次にuserモデルに、Twitterで取得できる情報追加できるようにします。
そのために前に作成したマイグレーションファイルを上書きする。
rails generate migration AddColumnsToUsers uid:string provider:string name:string description:string location:string website:string image:string twitter:string --force rails db:migrate:reset
app/models/user.rb を書き換える。
class User < ApplicationRecord
# Include default devise modules. Others available are:
# :confirmable, :lockable, :timeoutable, :trackable and :omniauthable
devise :database_authenticatable, :registerable,
:recoverable, :rememberable, :validatable, :omniauthable
def self.from_omniauth(auth)
where(provider: auth.provider, uid: auth.uid).first_or_create do |user|
user.provider = auth.provider
user.uid = auth.uid
user.email = User.dummy_email(auth)
user.password = Devise.friendly_token[0, 20]
user.name = auth.info.name
user.description = auth.info.description
user.location = auth.info.location
user.website = auth.info.urls.Website
user.image = auth.info.image
user.twitter = auth.info.urls.Twitter
end
end
private
def self.dummy_email(auth)
"#{auth.uid}-#{auth.provider}@example.com"
end
end
routes追加
config/routes.rb にusersを追加する。
resources :users
users_controller追加
app/controllers/users_controller.rb を新規に作る。
class UsersController < ApplicationController def show @user = User.find(params[:id]) end end
View追加
app/views/users/show.html.erb を新規に作る。
<%= @user.name %><br/> <%= @user.description %><br/> <%= @user.location %><br/> <%= @user.website %><br/> <%= @user.image %><br/> <%= @user.twitter %><br/>
確認する
以下にアクセスする。
http://localhost:3000/users/sign_up
Sign in with Twitterのリンクをクリックするとツイッター認証後、rootに飛んでしまいますが、プロフィール画面につなげるとTwitterから取得した情報が表示できます。

deviceのリダイレクト先を変更する
こちらはまた今度対応します。
特別定額給付金申請をするために #マイナポータル に登録しよう! #給付金
給付金のオンライン申請するには?
特別定額給付金の申請は、マイナンバーカードとICカードを読み取れるスマホがあれば全てオンラインで出来るようです。
詳細は総務省の「特別定額給付金(新型コロナウイルス感染症緊急経済対策関連)」を参照してください。
今回、特別定額給付金の申請はオンラインではマイナポータルを通じて行われます。
マイナポータルって何じゃと思うかもしれません。
利用していない方も多いかもしれません。
総務省がやっているポータルサイトみたいなものと思って良いでしょう。
申請する云々の前に、まずは利用者登録しないとマイナポータルは利用できません。
簡単なので利用者登録をしましょう!!
前提
まずは、対応スマホにアプリをダウンロードする。
apps.apple.comマイナポータルに登録する
スマホ
マイナポータルAP アプリを起動する。
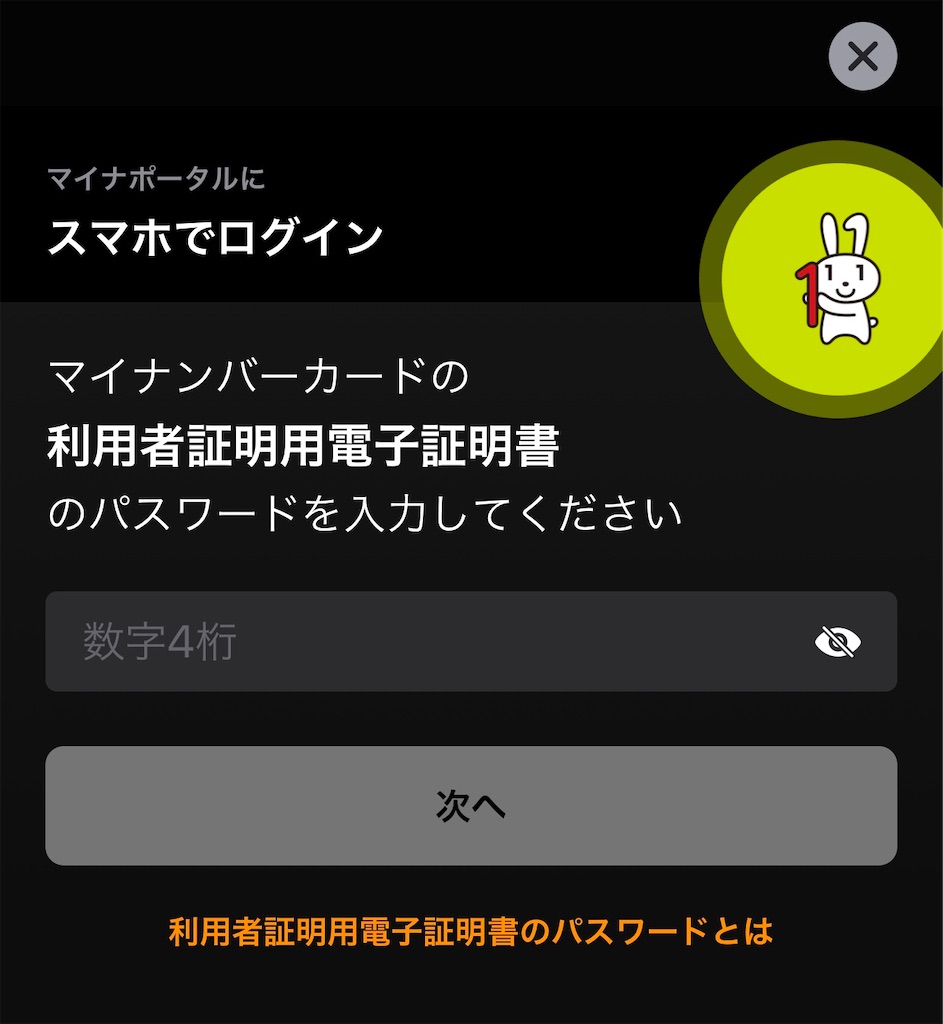
「スマホでログイン」を押下する。

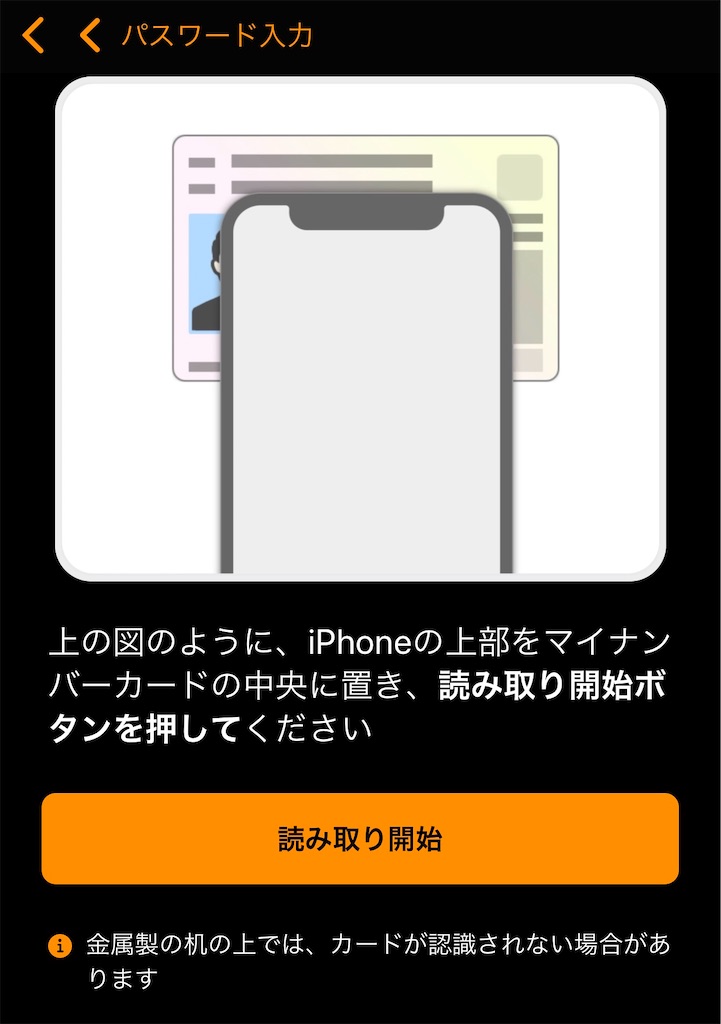
「読み取り開始」を押下する。

読み取りが上手くいかないときもありますが、上手くいくと完了しましたと出ます。

Safariが開きます。

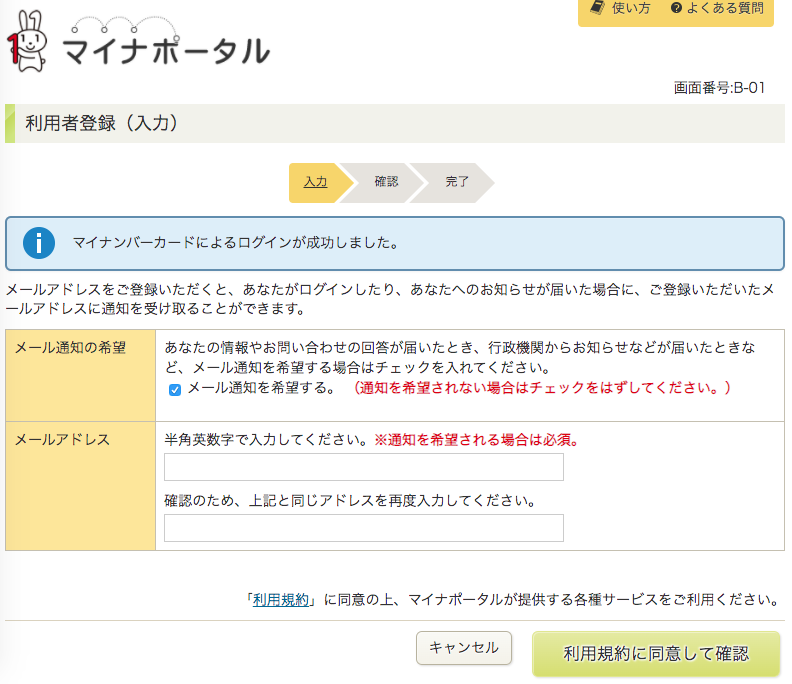
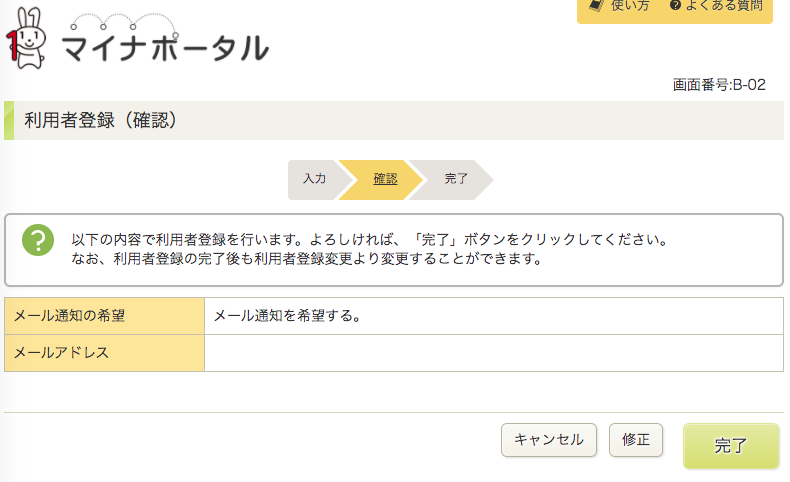
利用者登録をします、メール通知の希望をしないときはチェックボックスを外します、希望するときはメールアドレスを入力します。

「利用規約に同意して確認」を押下します。

確認画面で「完了」を押下します。

完了!簡単ですね。

パソコン
マイナポータルにアクセスする。 myna.go.jp
右上のアイコンを押下する。

マイナポータルAP アプリを起動、「2次元バーコード読取」を押下して、パソコンに表示されているQRコードを読取ります。

「読み取り開始」を押下する。

読み取りが上手くいかないときもありますが、上手くいくと完了しましたと出ます。

パソコンを確認してくださいと出ます、もうスマホは使いません。

利用者登録をします、メール通知の希望をしないときはチェックボックスを外します、希望するときはメールアドレスを入力します。

確認画面で「完了」を押下します。

完了!簡単ですね。

登録完了後
2020年5月1日から申請期間になります。
住んでいるところの自治体のホームページを毎日見て申請が開始したことを確認しましょう。
#GWアドベントカレンダー 「1つサービスを作る」の1日目記事 ツイッターログイン作成
以下の GWアドベントカレンダー 「1つサービスを作る」の1日目記事です。
まずはツイッターログインまで作ります。
Rubyを使う
Rubyのバージョンを選んでインストールする。
※2.7以上は色々有るので、2.6系の最新版2.6.6 にする。
- 一応rbenvをアップデートする。
- インストールできるバージョンの確認をする
- 2.6.6をインストールする。
- 2.6.6 に設定する。
- バージョンを確認する。
brew upgrade rbenv rbenv install -list rbenv install 2.6.6 rbenv global 2.6.6 $ ruby -v
ruby 2.6.6p146 (2020-03-31 revision 67876)
railsを選ぶ
gem をアップデートする。
gem update --system gem -v
今のところ最新版は 3.1.2 のようです。
次にRailsのバージョンを選んでインストールする。
インストール可能なrailsを確認する。
gem list ^rails$ -r -a
今のところ最新版は 6.0.2.2 のようです。
rails (6.0.2.2, 6.0.2.1, 6.0.2, 6.0.1, 6.0.0, 5.2.4.2,
gem install rails -v 6.0.2.2 rails -v
最新版 Rails 6.0.2.2 が入りました。
rails起動まで
新規にプロジェクトを作り、とりあえず起動するまでやる。
rails new profile_card cd profile_card rails db:migrate rails server
起動した。
=> Booting Puma => Rails 6.0.2.2 application starting in development => Run `rails server --help` for more startup options Puma starting in single mode... * Version 4.3.3 (ruby 2.6.6-p146), codename: Mysterious Traveller * Min threads: 5, max threads: 5 * Environment: development * Listening on tcp://[::1]:3000 * Listening on tcp://127.0.0.1:3000 Use Ctrl-C to stop
ツイッターログインする
※Twitter Developerは登録済みです。
Gemを入れる
Gemfile に以下の1つを追加する。
gem 'devise'
Gemをインストールする。
bundle install
devise関連の設定をする
rails generate devise:install
だらだらとメッセージが出てきます。
Running via Spring preloader in process 3607
create config/initializers/devise.rb
create config/locales/devise.en.yml
===============================================================================
とりあえず無視します。(雑やな・・・)
先にユーザーモデルを作ってしまいます。
rails generate devise user rake db:migrate rails server
以下にアクセスする。
http://localhost:3000/users/sign_up
ログイン画面が出ました。

omniauth-twitterなどの追加
Gemfile に以下を追加する。
gem 'omniauth-twitter'
追加したらGemをインストールする。
bundle install
userモデルの変更
次にuserモデルに、OmniAuthで必要なuidとproviderを追加します。
rails generate migration AddColumnsToUsers uid:string provider:string rake db:migrate
devise.rbの変更
config.omniauth のところにツイッターログインの情報を書き込みます。
'API KEY'と 'API SECRET'はTwitter Developerの情報を書き入れます。
config/initializers/devise.rb
config.omniauth :twitter, 'API KEY', 'API SECRET', callback_url: "http://127.0.0.1:3000/users/auth/twitter/callback"
userモデルの変更
Userモデルの対応はstackoverflowを参考に対応する。
stackoverflow.com
app/models/user.rb
devce に , :omniauthable を追加して、first_or_create でユーザーが存在するときにユーザーを返して、そうでないときはユーザー作成するようにします。
def self.from_omniauth(auth)
where(provider: auth.provider, uid: auth.uid).first_or_create do |user|
user.provider = auth.provider
user.uid = auth.uid
user.email = User.dummy_email(auth)
user.password = Devise.friendly_token[0, 20]
end
end
private
def self.dummy_email(auth)
"#{auth.uid}-#{auth.provider}@example.com"
end
routesの設定
devise_for にコールバック先を教える記述をします。
config/routes.rb を編集します。
devise_for :users, controllers: { omniauth_callbacks: 'users/omniauth_callbacks' }
コールバックの作成
mkdir -p app/controllers/users/ でディレクトリを作成してから、 app/controllers/users/omniauth_callbacks_controller.rb を編集します。
class Users::OmniauthCallbacksController < Devise::OmniauthCallbacksController
def twitter
@user = User.from_omniauth(request.env["omniauth.auth"])
if @user.persisted?
sign_in_and_redirect @user, event: :authentication #this will throw if @user is not activated
set_flash_message(:notice, :success, kind: "Twitter") if is_navigational_format?
else
session["devise.twitter_data"] = request.env["omniauth.auth"].except("extra")
redirect_to new_user_registration_url
end
end
def failure
redirect_to root_path
end
end
参考 qiita.com
データベースに入るか確認
サーバーを起動します。
rails server
以下にアクセスする。
http://localhost:3000/users/sign_up
Sign in with Twitterのリンクをクリックするとツイッター認証後、home画面無いというエラーで終わりますが、認証はできています。
データベースに情報が入っているか確認します。
sqlite3 db/development.sqlite3 select * from users;
データーが入りました。

omniauthの脆弱性対応
Gemfile に以下を追加する。
gem 'omniauth-rails_csrf_protection'
追加したらGemをインストールする。
bundle install
Viewを編集できるようする。
rails generate devise:views users
config/initializers/devise.rb
# config.scoped_views = false を config.scoped_views = trueに変更する。
vim app/views/users/shared/_links.html.erb
<%= link_to "Sign in with #{OmniAuth::Utils.camelize(provider)}", omniauth_authorize_path(resource_name, provider) %><br />を
<%= link_to "Sign in with #{OmniAuth::Utils.camelize(provider)}", omniauth_authorize_path(resource_name, provider), method: :post %><br />に変更する。
次の記事はこちらです。
kawahara-ci.hatenablog.com