Gmail アプリがダークモードに対応したのでCSSのprefers-color-schemeで試してみるが・・・
結論
Gmail アプリがダークモードに対応しました。
HTMLメールを受信するとどうなるか確認してみました。
結論から言うとダークモード判定に使うprefers-color-schemeは無視されます!!
Gmailアプリ iPhone版 バージョン 6.0.200412 で確認しました。

msmtpについてはこちらの記事をごらんください。
kawahara-ci.hatenablog.com
Media Queriesで試す
とりあえずダークモードとは関係ないけど、Media Queriesに反応するかということで、画面サイズで色が変わることを確認する。
HTMLメールをコマンドで送信します。
cat t1.txt | msmtp -t
t1.txt ファイルの中身です。
From: "test1" <sample@sample.com> To: sample@sample.com Subject: test1 Content-Type: text/html <html> <head> <meta http-equiv="content-type" charset="utf-8"> <style> @media (max-width: 768px) { .test1 { color: #f0f; } } @media (min-width: 769px) { .test1 { color: #0ff; } } </style> </head> <body> <h1 class="test1">テストメール</h1> </body> </html>
想定では #f0f で表示されると思います。
メールを開いてからダークモードとライトモードの切り替えをしてみます。
Media Queriesで試すのライトモード

Media Queriesで試すのダークモード

ライトモードもダークモードもmax-width: 768pxで指定された #f0f が表示されました。
ちなみにGmailアプリではダークモードのときメールの文面だけをライトモード(ライトテーマ)に変更して表示するモードがあります。(逆のパターンは無いです)
右メニューに「ライトテーマで表示」があります。

文面だけライトモードで表示されました。

prefers-color-schemで試す1
ダークモードの切り替えはprefers-color-schemを使用します。
prefers-color-schemを使用したHTMLファイルを添付してメールします。
その添付したファイルを読んでダークモードとライトモードの切り替えをしてみます。
t.html ファイルの中身です。
<html> <head> <meta http-equiv="content-type" charset="utf-8"> <style> @media (prefers-color-scheme: light) { .test2 { color: #f0f; } } @media (prefers-color-scheme: dark) { .test2 { color: #0ff; } } </style> </head> <body> <h1 class="test2">テストメール</h1> </body> </html>
想定ではライトモードでは #f0f で表示で、ダークモードでは #0ff で表示だと思います。
prefers-color-schemで試す1のライトモード

prefers-color-schemで試す1のダークモード

想定通りライトモードでは #f0f で表示で、ダークモードでは #0ff で表示されました。
prefers-color-schemで試す2
HTMLメールで色が変わることを確認する。
t.htmlファイルに送信先を追加してt2.txt ファイルを作成します。
そのHTMLメールをコマンドで送信します。
cat t2.txt | msmtp -t
t2.txt ファイルの中身です。
From: "test2" <sample@sample.com> To: sample@sample.com Subject: test2 Content-Type: text/html <html> <head> <meta http-equiv="content-type" charset="utf-8"> <style> @media (prefers-color-scheme: light) { .test2 { color: #f0f; } } @media (prefers-color-scheme: dark) { .test2 { color: #0ff; } } </style> </head> <body> <h1 class="test2">テストメール</h1> </body> </html>
想定ではライトモードでは #f0f で表示で、ダークモードでは #0ff で表示だと思いますが・・・。
メールを開いてからダークモードとライトモードの切り替えをしてみます。
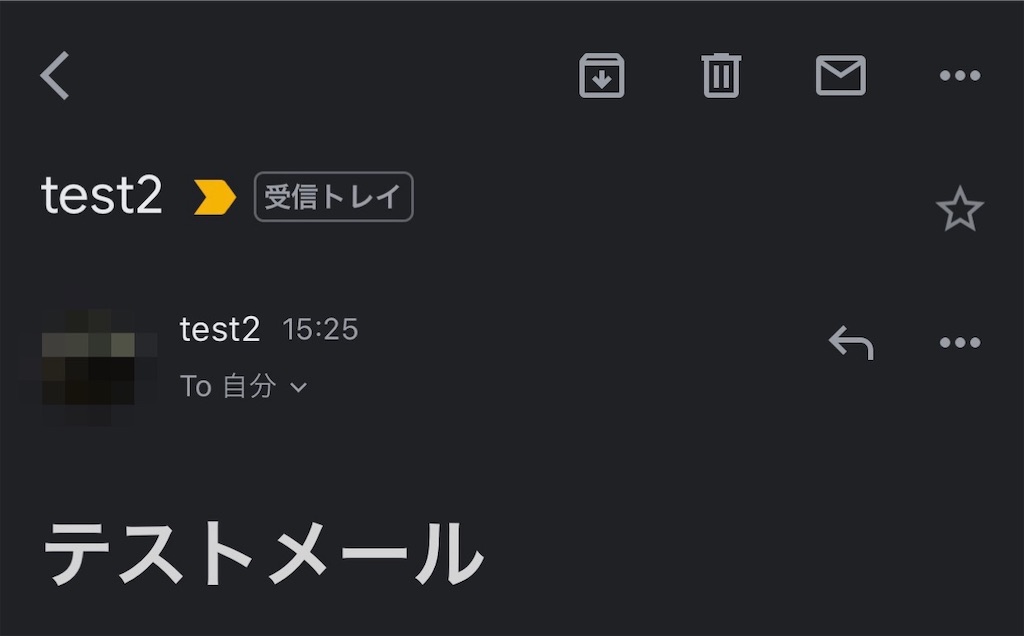
prefers-color-schemで試す2のライトモード

prefers-color-schemで試す2のダークモード

ライトモードでは #000 で表示で、ダークモードでは #fff で表示されました。
残念ながらGmailアプリではprefers-color-schemeは無視されるようです。
無視されるのはGmailアプリでライトテーマ表示があるからと推測しております。
上記のメールをダークモードで起動して、Gmailアプリのライトテーマ表示をすると、こんな感じで表示されます。
